
Sail UI
React component library for SetSail
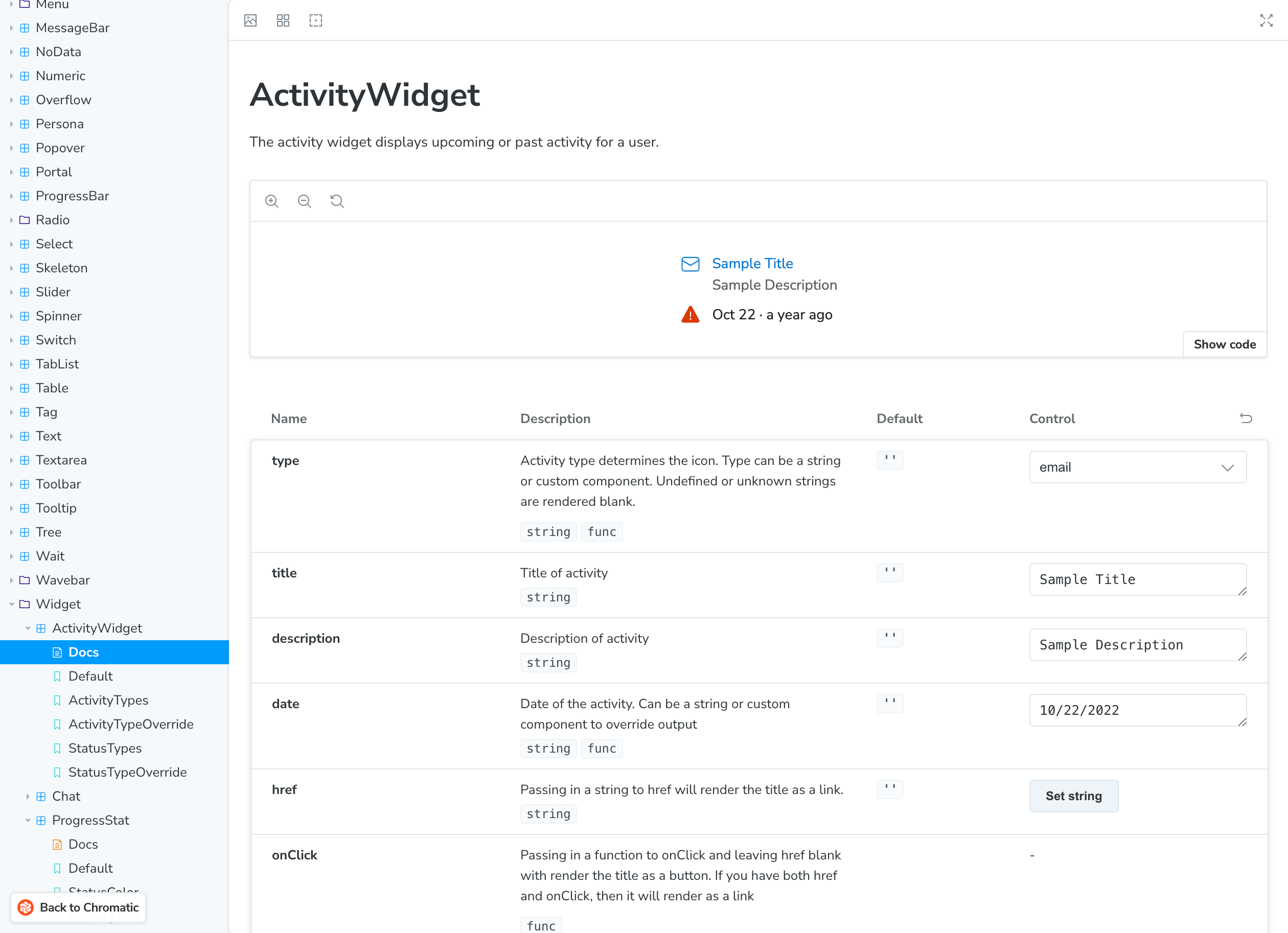
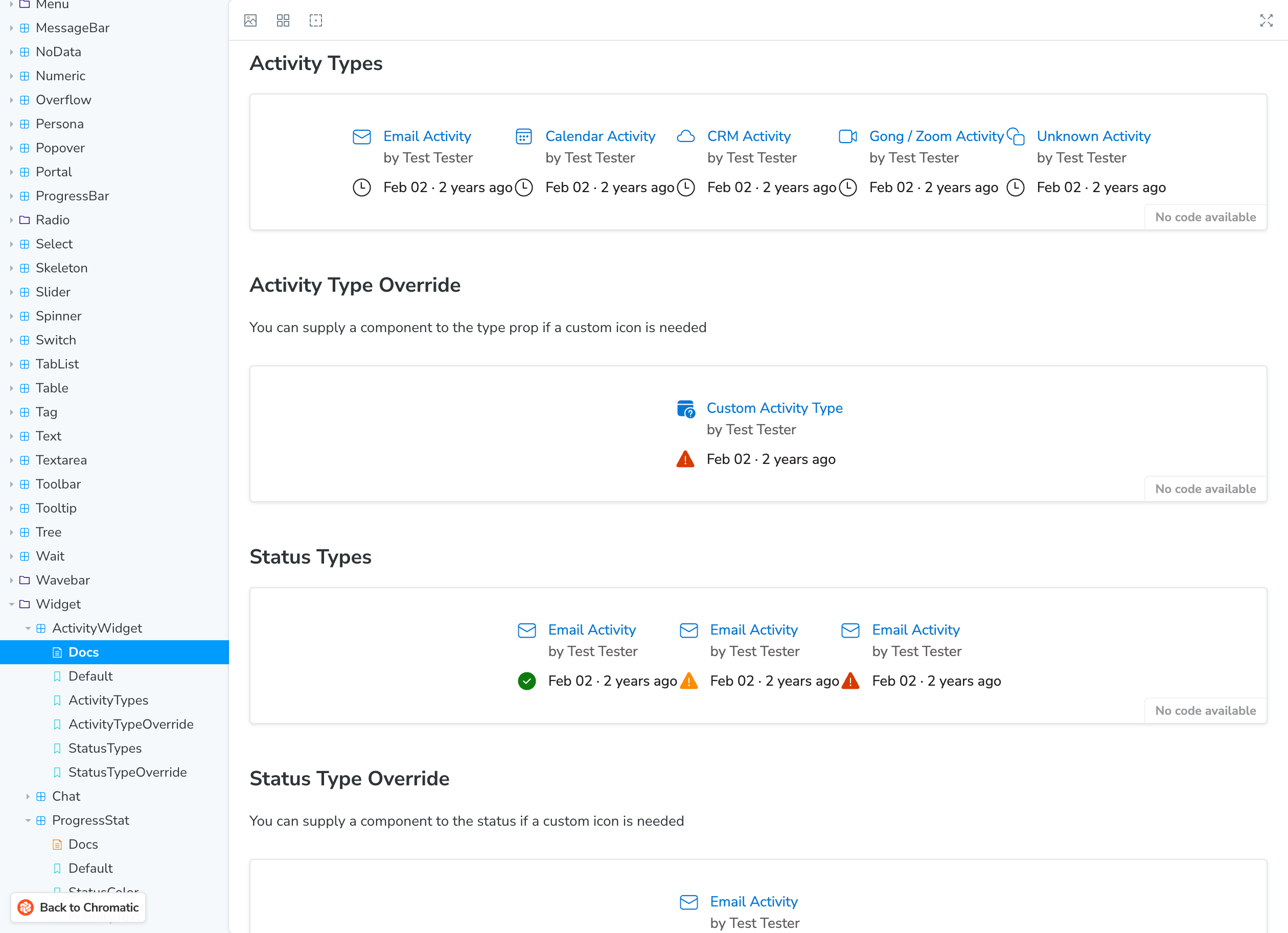
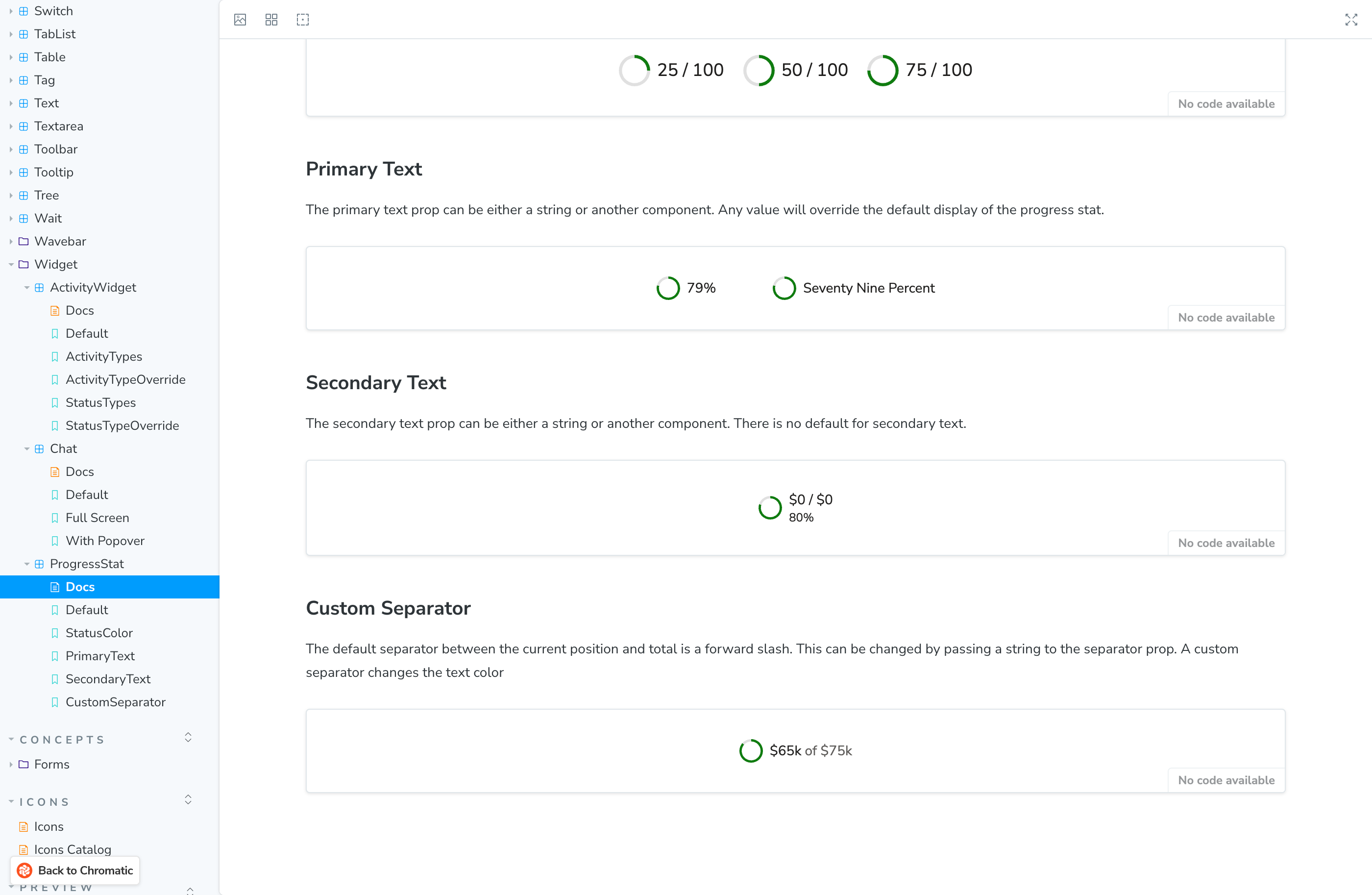
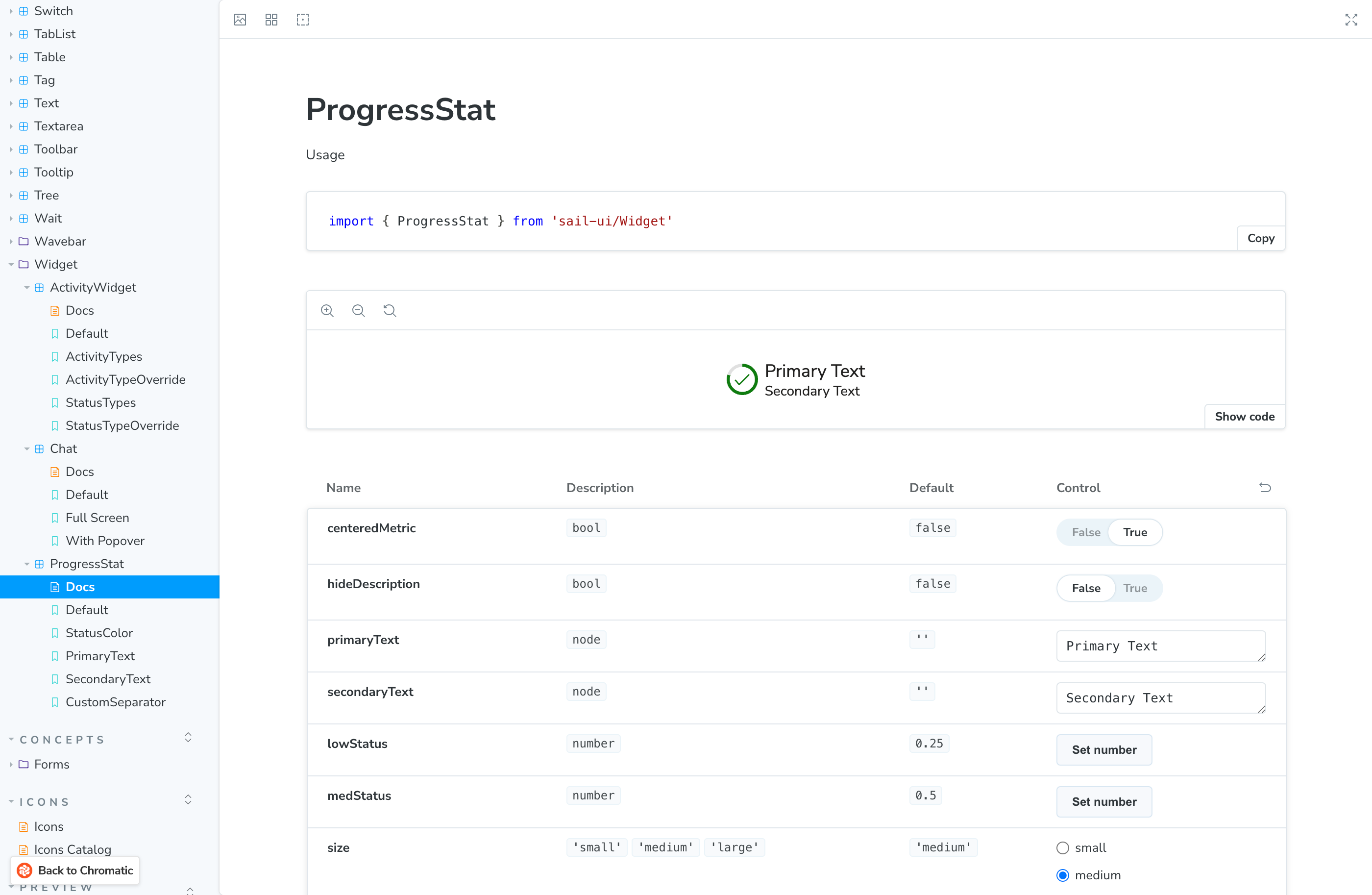
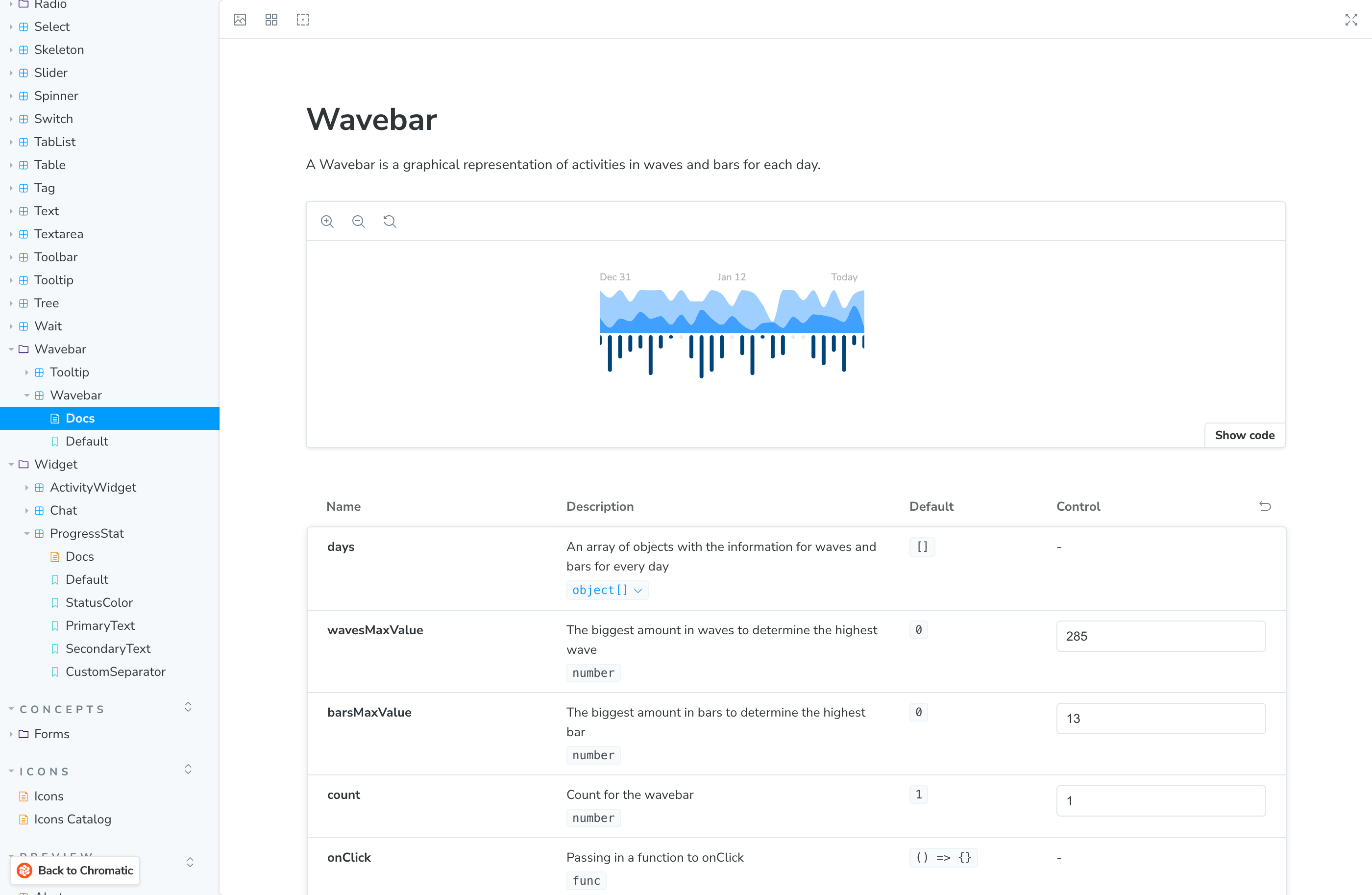
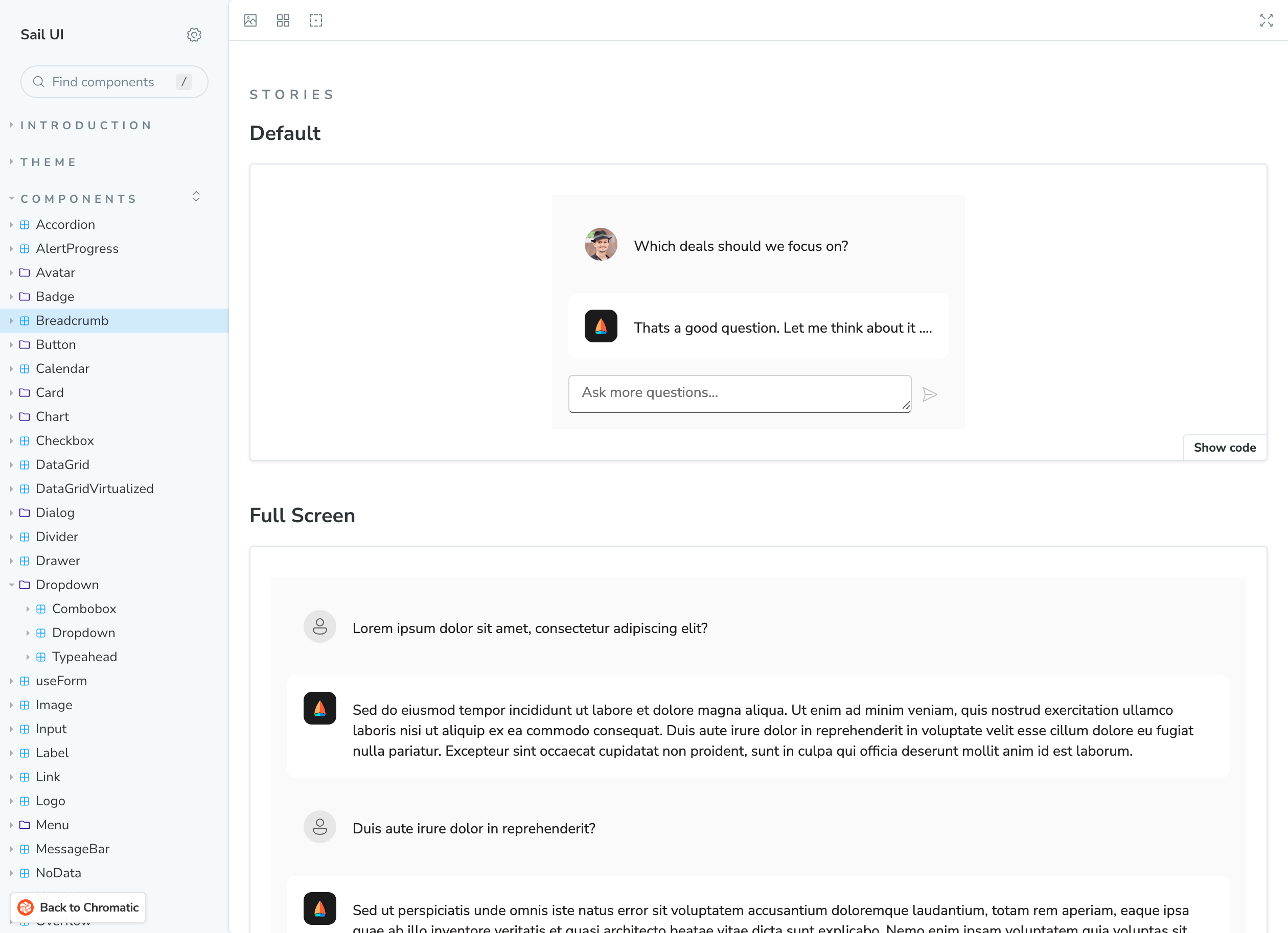
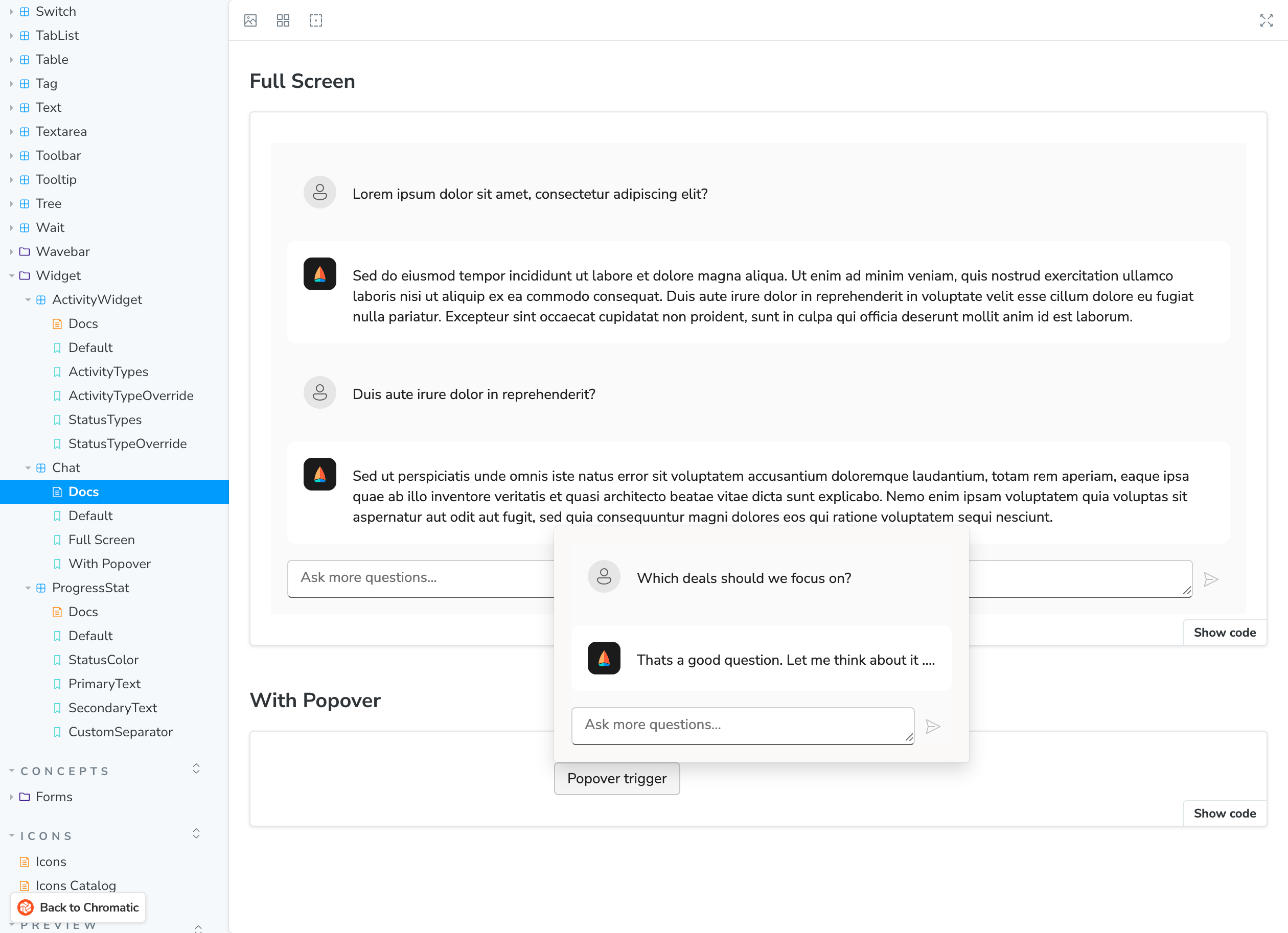
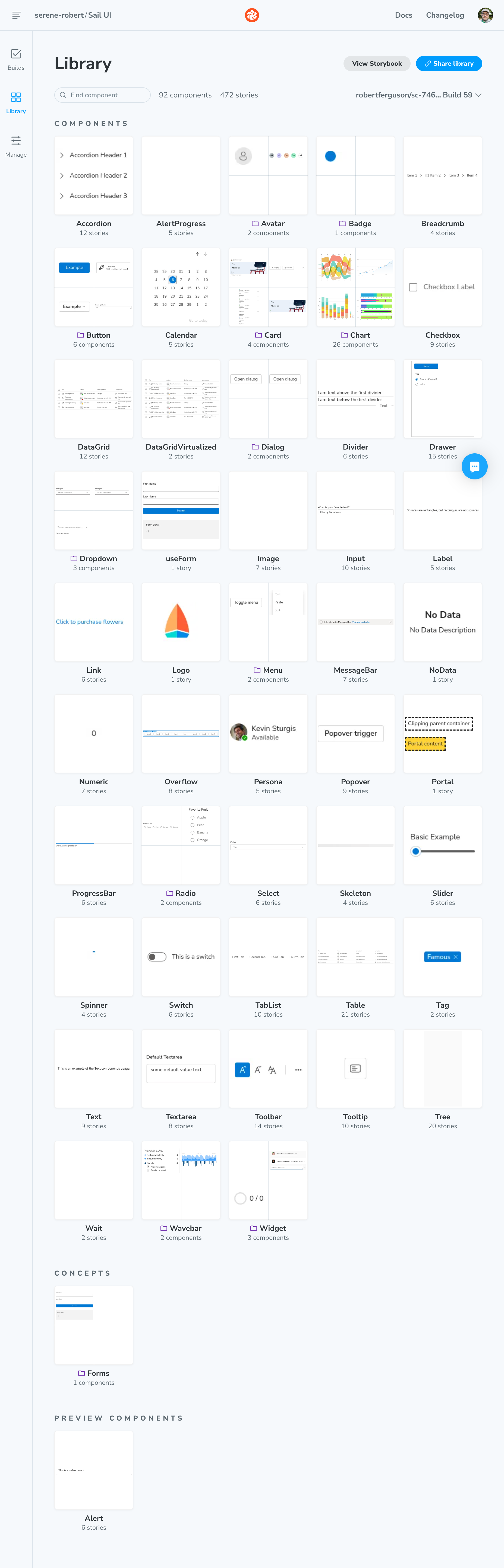
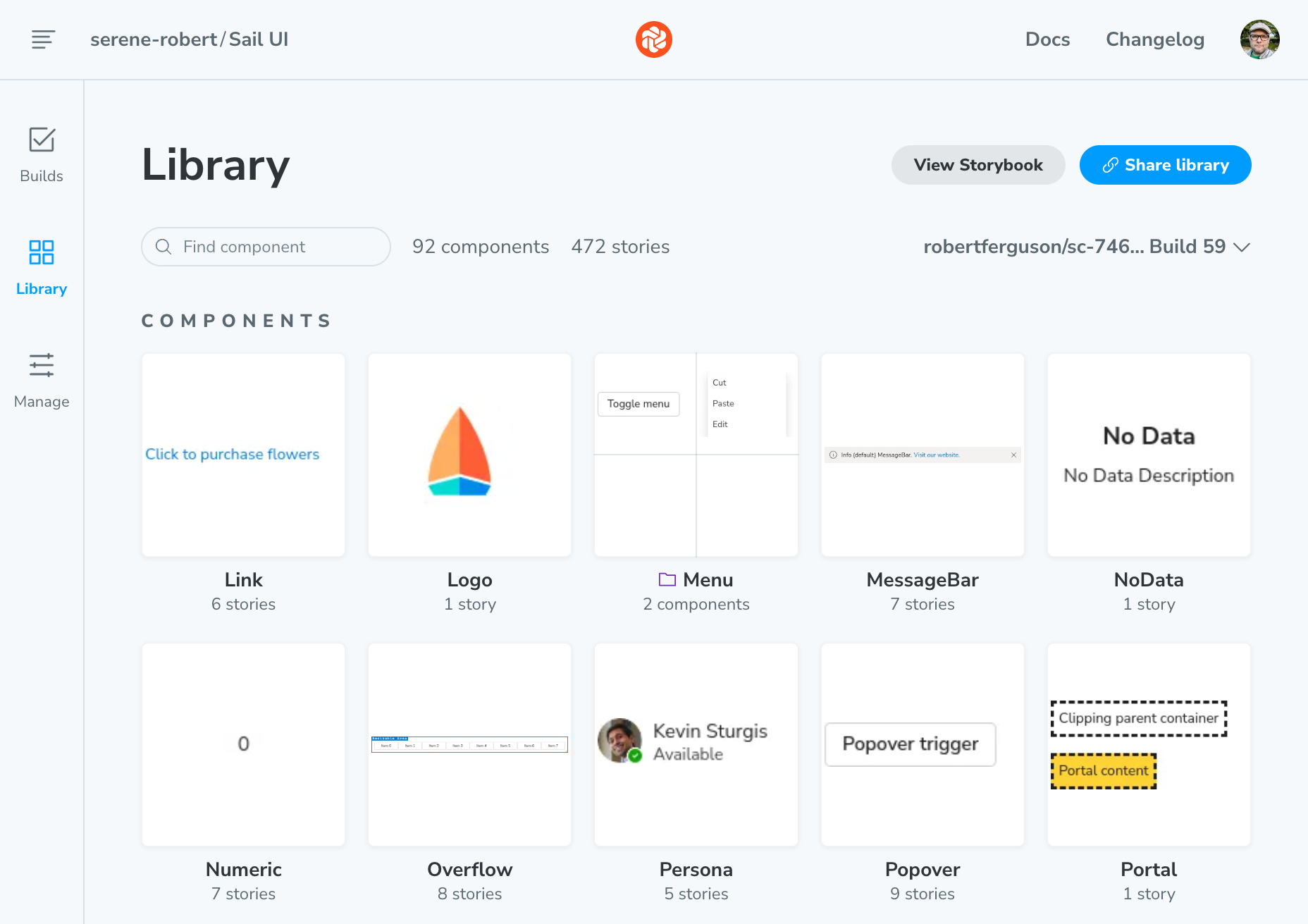
The first thing that I was asked to do when joining SetSail was create a unified set of UI compopnents for the team to use. Sail UI enabled the team to quickly build out new features and maintain a consistent look and feel across the application. The library was built in React and styled with Fluent UI. We used Storybook to document the components and Chromatic to test them. We also used Nivo to create the charts and graphs.
- react
- fluent
- griffel
- storybook
- chromatic
- nivo